It’s been three months since I bought my iPad Pro and Apple Pencil. So I’ve had some time to test it thoroughly.
My expectations for the iPad was really high when I bought it. I had seen a lot of reviews of it and had also tested it shortly at the Apple Store. But even though my expectations were high I was really surprised and a bit shocked on how extremely well it worked.
I’ve had a Wacom Cintiq for nearly three years and most of my maps have been made using it and Photoshop on my computer. The Cintiq works really well but you still have some parallax while drawing. That means that when you press the pen to the screen the actual line comes a bit to the side. In the beginning that was a bit awkward, but I soon got used to it and you could also fiddle a bit with the settings so that the parallax almost disappeared.
So the first thing I realised while using the iPad Pro was the lack of parallax. You put down the pen and that is where the line will appear. This might sound like a very small thing, but believe me if you draw digitally it is a very big thing.
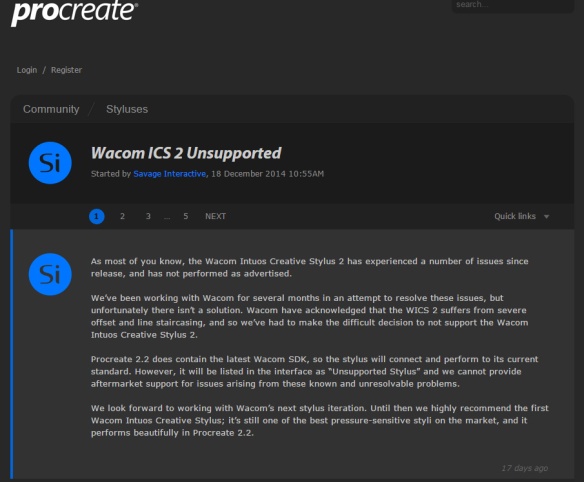
It is also amazing how Apple in their first try can accomplish something that Wacom is still struggling with.
The second thing to do after getting my hands on the iPad was to find the right application for me. I tried out quite many different ones like paper53, Photoshop sketch and Procreate. Quite soon I realised that Procreate was by far the best app for the needs I have. The program runs fantastically smooth even when you have quite many layers to work with. Also the different brushes in the app are really good.
So now when three months have gone by I must say that I found a new fantastic tool in the iPad Pro when it comes to drawing maps, and that I miss my computer and Wacom Cintiq less for every day that goes. I’m actually trying to do most of my work on the iPad these days. But there are some things I still miss. You can’t do everything on the iPad.
I do still miss full Photoshop, it has some really good tools that will speed up your work, tools that don’t exist in Procreate. Also it is hard to add text to the map while using the iPad. But hopefully one day Adobe will release a full version of Photoshop to the iPad, or I think that in the end they will loose a significant amount of users to Procreate. Because Procreate is developing in a very good speed and I guess that some of the tools I miss in the program sooner or later will show up. And for every tool that shows up I will miss Photoshop less.
So is the iPad Pro and Apple Pencil something I recommended for others to try out? I would absolutely say yes, but there is a small but. The iPad Pro is very expensive and if you’re not using it for professional work it is quite some money to host up. If you think it is worth it it is up to you to decide, if you use it for professional art work I think it is a must buy!